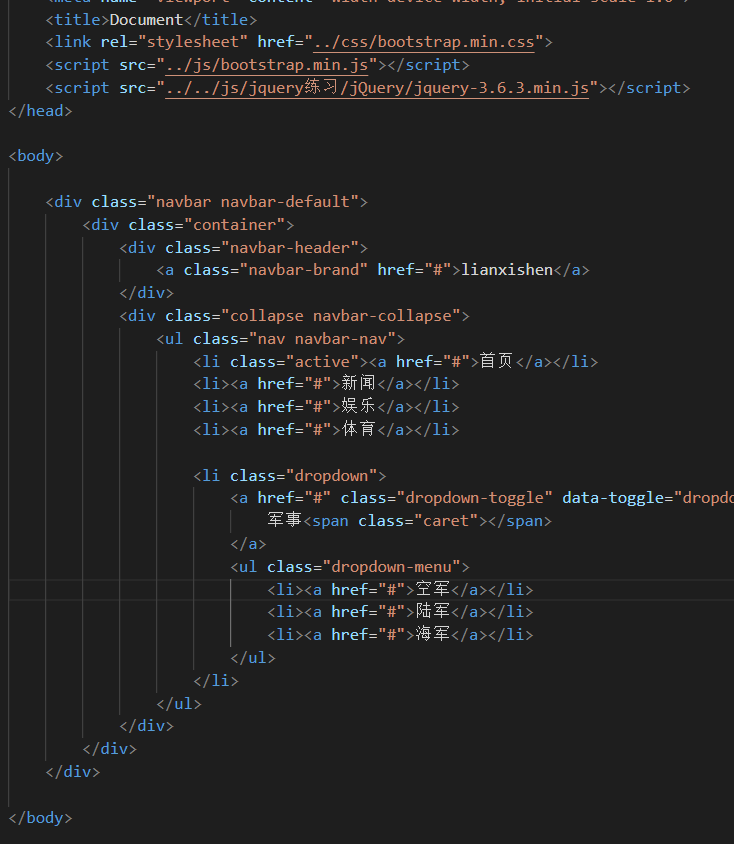
为啥下拉列表展示不出来
<div class="navbar navbar-default">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="#">lianxishen</a>
</div>
<div class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">首页</a></li>
<li><a href="#">新闻</a></li>
<li><a href="#">娱乐</a></li>
<li><a href="#">体育</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
军事<span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li><a href="#">空军</a></li>
<li><a href="#">陆军</a></li>
<li><a href="#">海军</a></li>
</ul>
</li>
</ul>
</div>
</div>
</div>