 目录
目录JAVA全系列 教程
3762个小节阅读:7093.8k
目录


C语言快速入门
JAVA全系列 教程
面向对象的程序设计语言
Python全系列 教程
Python3.x版本,未来主流的版本
人工智能 教程
顺势而为,AI创新未来
大厂算法 教程
算法,程序员自我提升必经之路
C++ 教程
一门通用计算机编程语言
微服务 教程
目前业界流行的框架组合
web前端全系列 教程
通向WEB技术世界的钥匙
大数据全系列 教程
站在云端操控万千数据
AIGC全能工具班

A A

White Night

Vue CLIVue CLI Vue.js 开发的标准工具,Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统
npm install -g @vue/cli安装之后,你就可以在命令行中访问 vue 命令。你可以通过简单运行 vue,看看是否展示出了一份所有可用命令的帮助信息,来验证它是否安装成功。
xxxxxxxxxxvue --version运行以下命令来创建一个新项目
xxxxxxxxxxvue create vue-demo温馨提示
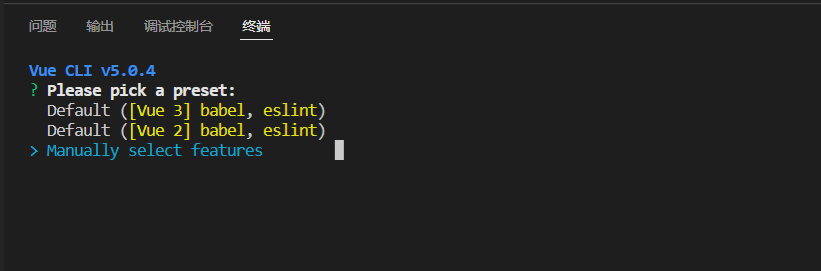
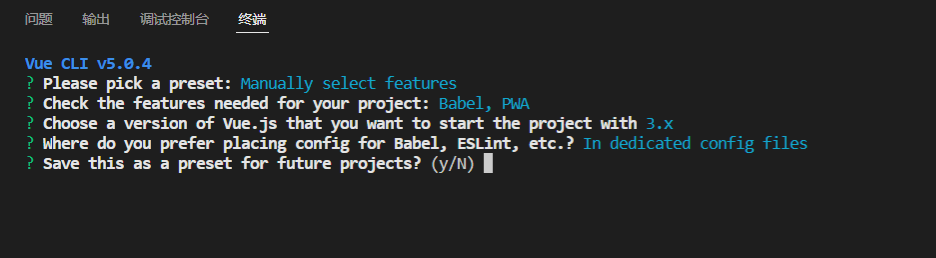
在控制台中,可以用上下按键调整选择项
在控制台中,可以用空格(spacebar)选择是否选中和取消选中
可以选择默认项目模板,或者选“手动选择特性”来选取需要的特性。

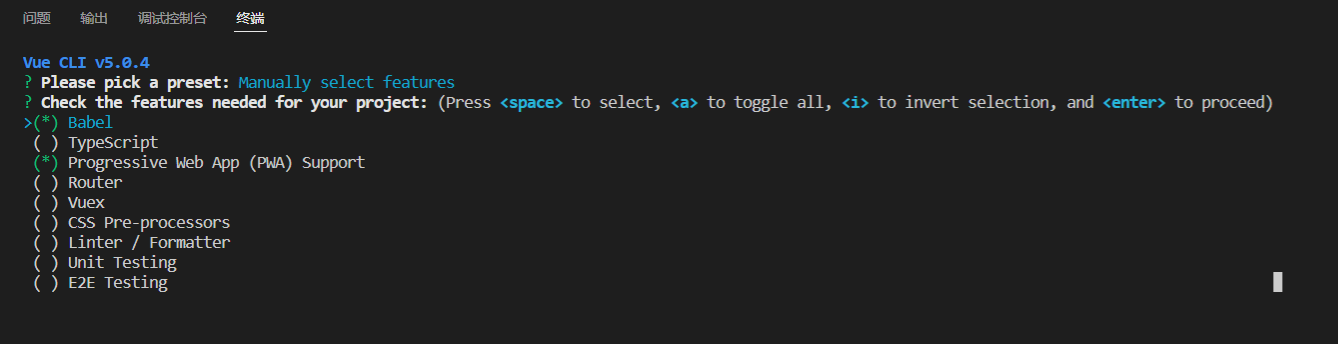
我们选择Babel和Progressive Web App (PWA) Support 两个选项即可
温馨提示
在学习期间,不要选中
Linter / Formatter以避免不必要的错误提示

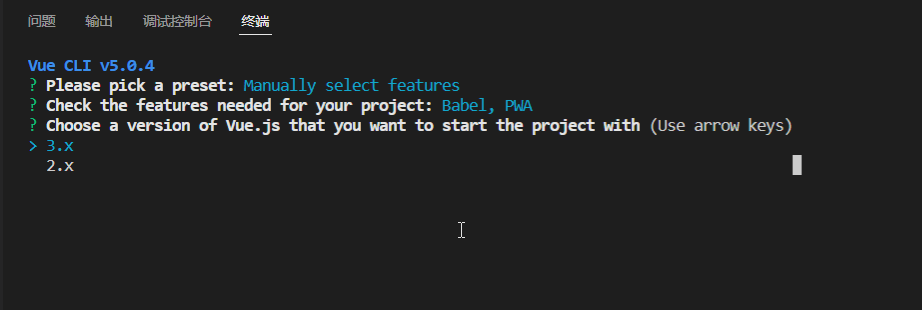
Vue目前有两个主流大版本vue2和vue3,我们本套课程选择vue3最新版本

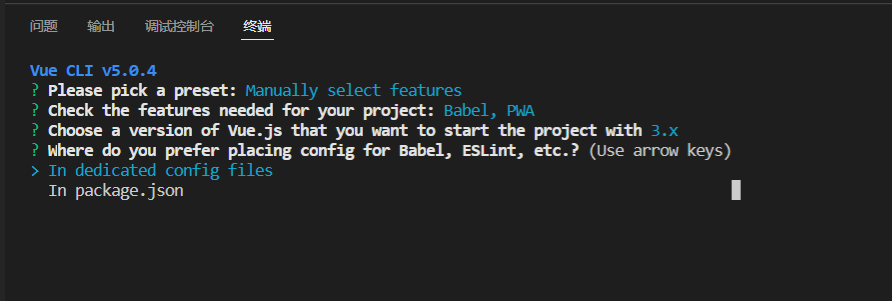
配置放在哪里? In dedicated config files 专用配置文件或者 In package.json在package.json文件

将其保存为未来项目的预置? y代表保存,并添加名字,n不保存

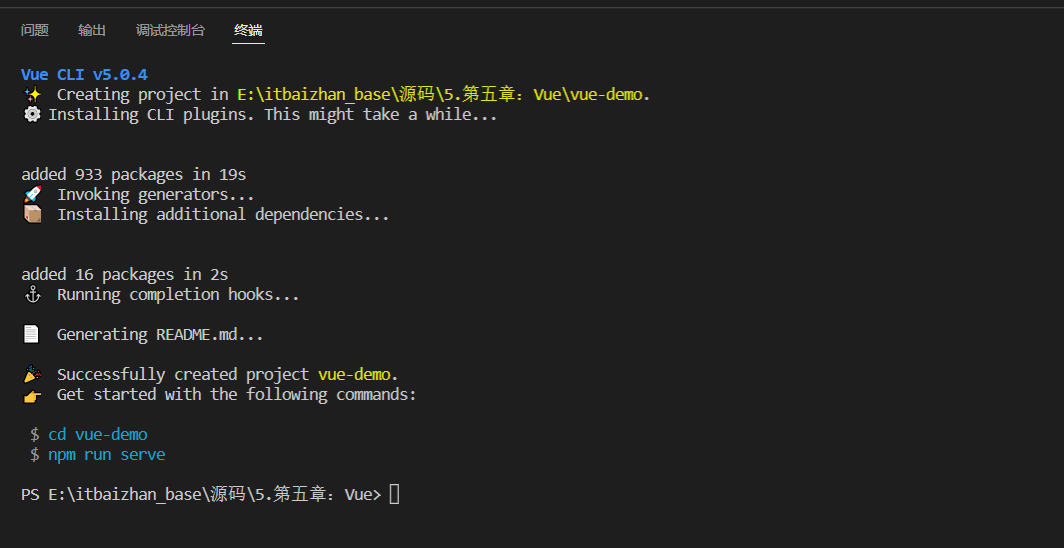
项目创建成功如下提示信息

第一步:进入项目根目录cd vue-demo
第二步:运行npm run serve 启动项目
VSCode中安装vetur或者volar都可,前者针对Vue2版本,后者针对Vue3版本
